
L’accessibilità web è diventata un argomento sempre più rilevante nello sviluppo e nel design di siti e applicazioni online. Garantire che tutti gli utenti, indipendentemente dalle loro capacità visive, possano interagire in modo efficace con i contenuti digitali è diventata una priorità fondamentale per molti sviluppatori e designer web. In questo contesto, la comprensione della ruota dei colori dell’accessibilità e degli algoritmi associati svolge un ruolo cruciale nell’ottimizzazione della visualizzazione dei contenuti sul web. In questo articolo, esploreremo in dettaglio gli algoritmi chiave utilizzati per determinare la relazione di contrasto e la differenza di luminosità, nonché la simulazione della deficienza del colore, il tutto nel contesto delle linee guida sull’accessibilità dei contenuti web (WCAG).
Algoritmi per la valutazione dell’accessibilità visiva
Relazione di contrasto secondo le linee guida WCAG versione 2
Uno dei fondamentali approcci per valutare l’accessibilità visiva si basa sulle linee guida sull’accessibilità dei contenuti web (WCAG) versione 2. Queste linee guida forniscono una base solida per valutare se i colori utilizzati su un sito web sono adatti in termini di accessibilità. La relazione di contrasto (cr) tra due colori (L1 e L2) viene calcolata mediante la formula:
[cr=(L1 + 0,05) /(L2 + 0,05)]
La luminanza relativa (L) di un colore viene determinata dai componenti rosso (R), verde (G) e blu (B), e viene calcolata nel seguente modo:
[L = 0,2126 * R + 0,7152 * G + 0,0722 * B]
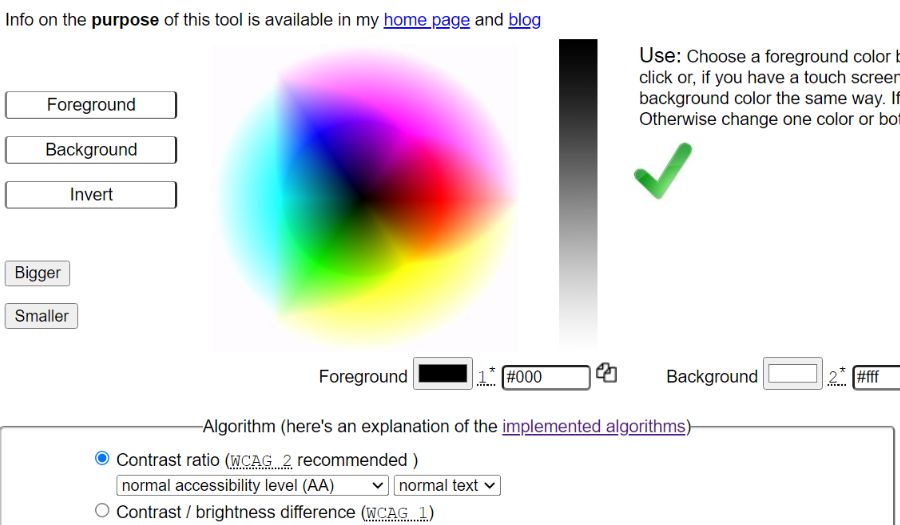
La verifica dell’accessibilità si basa sul fatto che il valore di cr soddisfi determinati criteri specifici, come stabilito nelle linee guida. A seconda del livello di accessibilità desiderato, i valori di “t” variano per il testo normale e il testo grande.
Differenza di contrasto e luminosità secondo le linee guida WCAG versione 1
Oltre all’approccio basato sulle linee guida WCAG versione 2, esiste anche un metodo che utilizza le linee guida WCAG versione 1, sebbene queste ultime siano considerate obsolete. Questo approccio valuta il contrasto (c) e la differenza di luminosità (d) tra due colori. La formula per calcolare il contrasto (c) è espressa come:
[c=abs(r1-r2) + abs(g1-g2) + abs(b1-b2)]
Nel frattempo, la differenza di luminosità (d) viene calcolata tramite le seguenti operazioni:
[luminoso1=(299r1 + 587g1 + 114*b1)/1000]
[luminoso2=(299r2 + 587g2 + 114*b2)/1000]
La verifica dell’accessibilità in questo caso si basa sul confronto dei valori di c e d con determinate soglie predefinite.
Simulazione della deficienza del colore
Oltre a valutare la relazione di contrasto e la differenza di luminosità, è cruciale considerare la simulazione delle deficienze del colore durante la progettazione di interfacce web accessibili. La simulazione di deuteranopia, protanopia e tritanopia, che sono forme comuni di daltonismo, consente ai designer di comprendere come i colori verranno percepiti dagli utenti con queste deficienze. Questo processo implica l’uso di algoritmi specializzati, come quello derivato dal modulo GIMP, che consente di simulare la visione di coloro che sperimentano diversi tipi di daltonismo.
Conclusioni
In sintesi, l’implementazione degli algoritmi per valutare la relazione di contrasto, la differenza di luminosità e la simulazione delle deficienze del colore gioca un ruolo vitale nella creazione di esperienze web accessibili e amichevoli per tutti gli utenti. Comprendendo e applicando questi algoritmi all’interno del quadro delle linee guida sull’accessibilità dei contenuti web (WCAG), gli sviluppatori e i designer possono garantire che i loro siti web siano visivamente accessibili per una vasta gamma di utenti, compresi quelli con diverse capacità visive.
Non sottovalutare l’importanza della ruota dei colori dell’accessibilità nello sviluppo e nel design dei siti web. Applicando gli algoritmi appropriati e le migliori pratiche nell’uso dei colori, è possibile migliorare notevolmente l’accessibilità del proprio sito web, creando un’esperienza online inclusiva e attraente per tutti. Utilizza queste linee guida e raccomandazioni per garantire che il tuo sito web sia conforme agli standard di accessibilità e offra un’esperienza ottimale per ogni utente, indipendentemente dalle loro capacità visive.
Ricorda sempre che l’accessibilità non è solo un’obbligazione etica, ma anche un’opportunità per ampliare il tuo pubblico e migliorare l’esperienza dell’utente, il che si traduce infine in un maggiore coinvolgimento e successo online. Assicurati di implementare queste pratiche nella tua strategia di design e sviluppo web per garantire una presenza online inclusiva e accessibile per tutti.